Plantok

UX DESIGN
Plantok
Keeping Houseplant Healthy
OVERVIEW
Plantok is a mobile app that assists plant owners in plant care by providing plant care guidelines, tutorials, and tools.
PROJECT TYPE
Class Project (Group)
MY ROLE
UX Designer
MAIN RESPONSIBILITIES
Conduct initiate concept research; designed user interview questionnaire and interviewed users.
Participated in affinity mapping session and identify key pain points, behaviors, goals, and motivations.
Designed UI elements for the app
Conduct usability testing with 10 users and revise the prototypes
TOOLS
Invison, Lucidchart, Sketch
DURATION
10 Weeks
The Problem
Plant owners often feel frustrated over plant care because finding the right information and getting the right tools require visiting multiple sites.
The Solution
A mobile app that provides quick plant care guidelines, tutorials, tools and supplies.
Our Approach

RESEARCH
User Interviews – Due to the limited time, my team and I interviewed 10 participants in 3 groups . We asked them about their experience with owning plants – from getting plants to taking care of plants. We found that:
8 out of 10 participants said watering plants is a challenge ( overwatering, under watering, using the wrong kind of water)
7 out of 10 participants said having plants makes them feel closer to nature
5 out of 10 participants said they bought plants based on aesthetics

Interviewing participants with team members
What plant owners are saying:

“I don’t keep a schedule. I just walk by them, and think maybe they need water. I also water them when I see yellow leaves. That’s bad. I feel guilty too.”

“ I don’t know what happened. The leaves just turned yellow all of a sudden. ”
Affinity Mapping –We grouped the interview notes into 4 categories: pain points, behaviors, motivations, and goals; then we divided each categories into subcategories. We found that:
• Our users need a way to access concise plant care solutions but online information is often scattered .


How Might We make plant care convenient to plant owners?
Ideation- We came up with 10 ideas, and decided to design a mobile app that helps plant owners to solve specific plant care problems.
DESIGN
Before designing the app, I researched on 2 existing plant care apps to generate ideas for the content of our app. Also, I visited three plant owners, and asked them to use the competitor apps* to learn about plant care that they want to to know. My findings were:
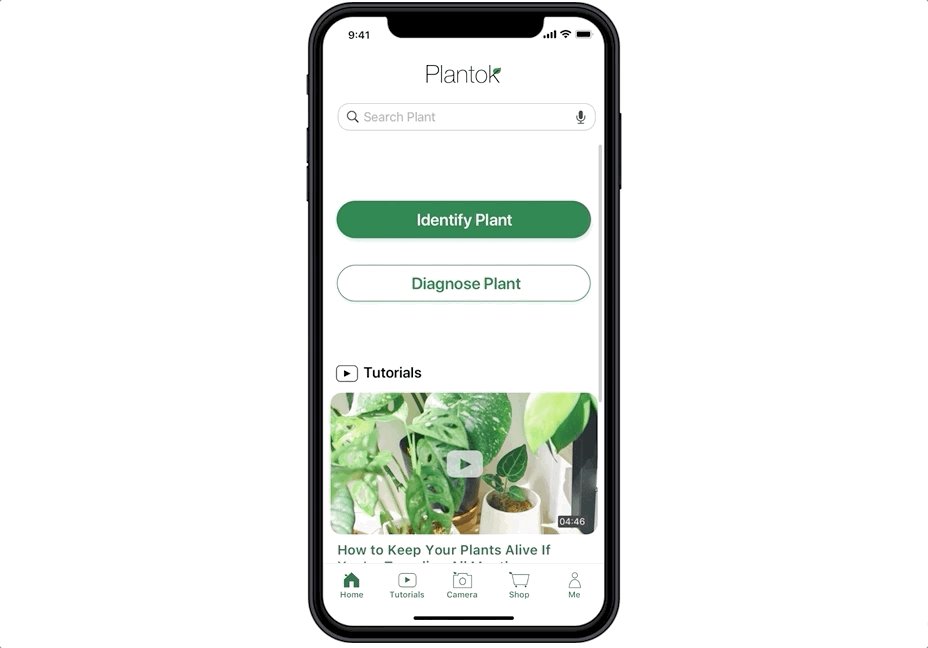
“Identify plants” and “Diagnose Plant” were the most used features
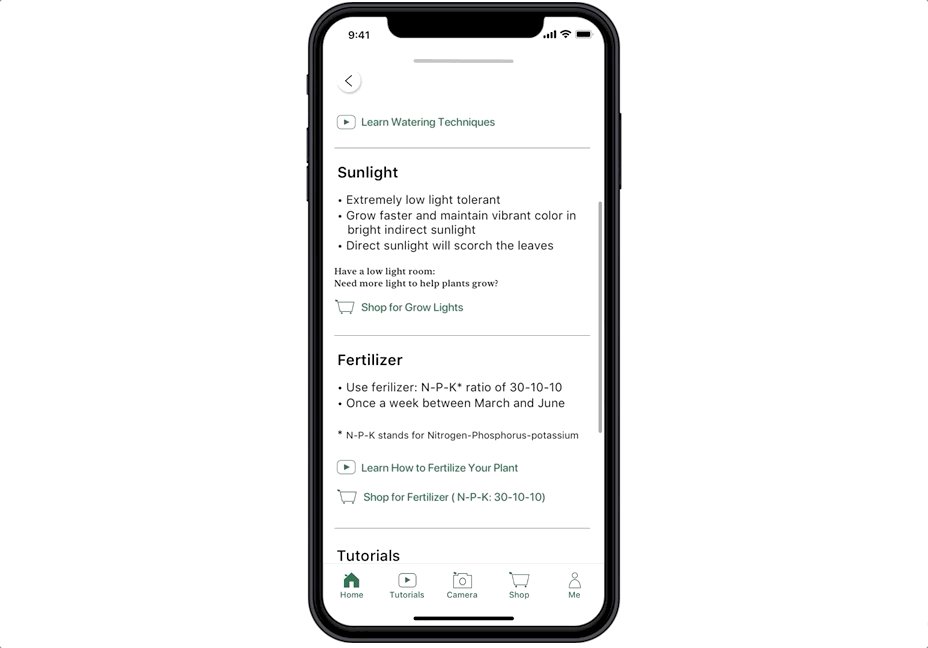
Plant care information is divided into categories: water, sunlight, fertilizer, temperature, and more.
Plant care information were not scannable (long paragraphs)
Explains “how to fix a problem” vaguely
Features, such as community, watering graphs, name the plant , were not useful
* PictureThis and Planta were the apps that plant owners used for testing. Plant owners had not previously used or downloaded the apps.
Based on the findings, our app will:
provides scannable concise plant care guidelines:
use bullet points
prioritize top task content
Focus on how-to fix a problem by providing easy to follow steps and necessary tools.
provide solutions ( i.e. provide tutorials in additional under the fi.)
Paper prototype – I sketched out the wireframes for the mobile app and shared them with my team. We showed the wireframes to plant owners and asked for their feedbacks.
Wireframes
EVALUATE
Usability Testing- To evaluate the design, my team and I conducted usability testing sessions with three plant owners. We provided the scenarios, and asked them do the following tasks:
Scenario: Your friend gave you a plant as a gift.
Task 1. Find how to take care of the plant
Scenario: You are watering your plants and you noticed that one of the plants has more yellow leaves than before.
Task 2. Find out how to treat a sick plant
Scenario: Your friend is on vacation, and has asked you to help water and fertilize the plant.
Task 3. Find out how to fertilize the plant
After the sessions, my team and I voted on three usability problems that the participants encountered, and that we need to fix.
Problem 1: Users thought using the camera to get plant care info is inconvenient when they already know the name of the plant.
Solution: Add a search bar to help users quickly find plants that they already know
Problem 2: Users were confused about the “other suggestions” on the “identify plant result” page.
Solution: Add an explanation for the “other suggestions”
Problem 3: Users didn’t see the “Shop” section on the homepage.
Solution: Incorporate key sections, such as “user profile” and “shop”, in the tab bar.


Prototypes
UPDATE-After the project ended, I tested with clickable prototype with plant owners and iterated the design.

Clickable Prototype
Visual Design